An animated GIF is a great way to bring some life to your emails, to delight your readers with something fun. Because video in email still isn’t supported in every email client, animated GIFs are a great alternative if you want to add moving content to your emails. But as with many things in email, creating animated GIFs specifically for email requires a few thoughtful considerations.
In this post, we partnered with an awesome email geek, Jaina Mistry to walk through the process of creating and optimizing animated GIFs for your email campaigns. Plus you’ll learn why they’re a perfect alternative to video in your emails.
What is an animated GIF?
A GIF is an image file, like a JPG or PNG, but a GIF can contain animation. The animation type can vary: They can be scenes cut from videos or slideshow style animation featuring multiple still frames of different images.
Animated GIFs have risen in popularity on the internet. In fact, despite the short length of each one, GIPHY reports that about 2 million hours of GIFs are viewed daily on their website.
GIFs are everywhere from social media to news websites, thanks to websites like GIPHY. In email marketing, it’s now not uncommon to see some animation in email content. More than likely, this animation will be an animated GIF.
Check out how Monica Vinader uses a GIF in their email to show off their products:
How do you create an animated GIF?
You can create an animated GIF using a variety of different types of software. Here we’ll talk about the one you’re more likely aware of and already used to: Adobe Photoshop.
With Adobe Photoshop, you can create animated GIFs through different methods, including frame-by-frame animation and by importing a video.
Frame-by-frame animation in Photoshop
Frame-by-frame animation is great if you’d like to cycle through a handful of products, or if you want to create an animation that only has a small number movements.
First, create your file that you want to animate in a frame-by-frame style. Create a new layer in the layer palette for each frame you want to be animated.
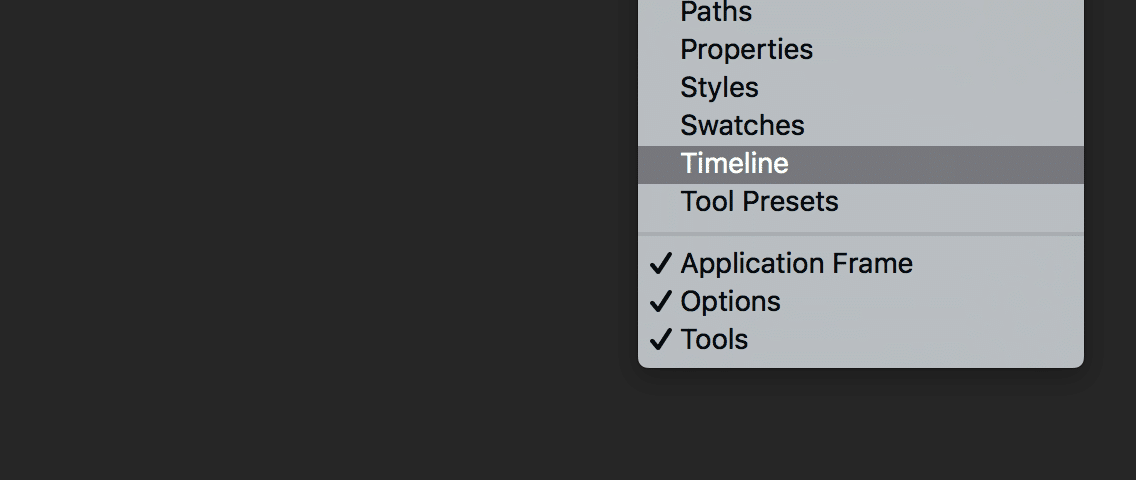
Under “Window” in your toolbar, select the “Timeline” window.

When you have Timeline selected, you’ll see an extra window at the bottom of your screen showing you a timeline. Hit the “Create Frame Animation” button in this section and you’ll see your first frame ready for some animation.
Now you can duplicate frames and populate each frame by switching layers on and off in your layer palette.
Importing video frames
Importing video frames is a popular method of creating an animated GIF from a video file you already have.
Simply go to File > Import > Video Frames to Layers
You’ll then get to choose just how much of your video you want to turn into a GIF. We recommended that you limit your import to every 3 frames and choose a scene or clip from the video you’re importing. Then select the “Make frame animation” option.

You’ll see a Timeline appear at the bottom of your window showing you your clip in animation form, ready to be saved for use in your email.
Timeline animation
If you’re feeling brave and sporting a little extra technical know-how with Adobe Photoshop there’s another option for creating animated GIFs using the Timeline feature. Dan Denney has a great tutorial on this method.
Alternatives to Adobe Photoshop
If you don’t have Adobe Photoshop there are other alternatives to creating your own animated GIFs for your campaigns:
1. GIF animator – Windows
2. Instagiffer – Mac & Windows
3. GIF Brewery – Mac
The popular image hosting platform, Imgur has its own video-to-GIF converter available for free online, a great solution if you’re short on resources. However, with this tool you’ll be limited to converting just a 15-second clip of your video and the video must be hosted online on YouTube, Vimeo, or another video hosting platform.
Optimizing your animated GIF
Animated GIF file sizes can get rather large the more animation, frames and colors there are in the image. There are a few things you can do to help manage this:
1. Only animate what you need to animate . The more moving parts there are in your image the larger the image file size will be when you eventually save it for your email. If you’re using Adobe Photoshop, only animate the layers that need to be animated.
2. Keep it small. The larger the dimensions of the image you are creating are, the larger the file size will be too. So crop the image as much as possible to only the section you’re animating.
3. Keep it short . The fewer the frames of animation, the shorter your GIF will be and the smaller your image file size will be. Big win. Remove unnecessary frames from your GIF as the human eye can’t detect the most minute movement, so removing every third frame from an imported video GIF is perfectly acceptable.
4. Minimize your colors. The more colors there are in an animated GIF the higher the file size will be. Keep this in mind when you’re choosing what you’d like to animate.
When you’re happy that you’ve managed to do as much as you can in terms of optimizing your GIF’s animation before saving, dive right into saving.
Saving your GIF
In Adobe Photoshop go to File and then Save for Web, or hit the shortcut key CTRL-ALT-S.
Saving the image for web will further help to optimize the image by reducing the file size as much as possible while maintaining the quality.

In the top right-hand corner of the Save for Web window, you’ll see an option that says “Colors.” When you play around with this option, increasing or decreasing, you’ll notice changes in your GIF. Try to aim to get this number as small as possible, without sacrificing the quality of your animated GIF.
Further down in this top section you’ll see another option called “Lossy.” Increasing this will degrade the quality of your GIF but it’ll also decrease your file size. Like the “Colors” option, play around with this option a little bit. See how high you can take this before your animated GIF doesn’t look so great anymore. You’ll begin to notice it getting increasingly “pixel-y” as you increase the number.
At the bottom of the “Save for Web” panel, you’ll see you can also control how many times your GIF will loop as well as previewing the animation. After you’ve adjusted the settings, such as Colors and Lossy, it’s a good idea to give the animation a quick look just to make sure the image still looks sharp.
How big is too big?
Now you may be wondering, when it comes to animated GIF image sizes, how big is too big? We’ve seen fantastic animations in large GIFs come in at under 1MB but also more complex ones over 10MB! Keep in mind your subscribers may be viewing your email on a mobile device. If your animated GIF is too large in size, it’ll take too long to fully load and your subscriber won’t even get to see your full animation.
It’s a good idea to keep the file size as close to 1MB as possible. Under is perfect. A little over is still okay though.
Animated GIF compatibility
With the GIF being an old image file format created back in 1987—yep, you read that right. GIFs have been around for over 30 years—it’s a widely supported file format.
However, the animated GIF doesn’t work everywhere. In Outlook 2007, 2010, 2013 and Windows Phone 7 only the first frame of your animated GIF will be shown. So be sure that any key information you absolutely need to convey is in this first frame, and that your email will still look as great as it does with the animation as with just that first frame.
Considerations with animated GIFs
Animated GIFs work best in email campaigns when used sparingly. When you introduce them to your email campaigns, your readers will get a real kick out of them but if you use them in every single campaign, they may tire of them or get so used to them they forget they’re there.
Keep the animated GIFs special. Only use them when they add value.
You also don’t want to overload one email with a ton of animated GIFs. Even if you’ve gone to great lengths of optimizing each one and have the file sizes down to a respectable level, the more you add the longer all of them will take to load. Use one animated GIF to draw attention to a key area of your email.
Wrap up
The animated GIF has made a definite comeback since its first appearance in the 80s. If you haven’t embraced it in your email campaigns, it’s about time you did. They’re a great alternative to video content and they’re widely supported.
You may need to spend a bit of time to create the perfect animated GIF for your email campaigns, but they’re a great way to add an element of surprise and delight to your emails. And since there’s still pretty low adoption of GIFs from marketers, a relevant GIF can elevate your email marketing to the next level.